Skillshareは、クリエイティブ向けのオンライン学習コミュニティです。サブスクリプション価格が安いので、このサイトが大好きですが、17,000以上のプロジェクトベースのコースにアクセスできます。プロジェクトベースの指導は、新しいスキルを学ぶ最良の方法の1つです。学生と教師のこの素晴らしいオンラインコミュニティに参加してください。私のお気に入りのコースについては、以下のレビューを読んでください。
 ボニークリスティーンによるクリエイティブポートフォリオのデザインとバインド
ボニークリスティーンによるクリエイティブポートフォリオのデザインとバインドこの1時間40分のスキルシェアコースでは、ボニークリスティンが生徒に、クリエイティブなポートフォリオのオンライン版と印刷版の両方を作成する方法を説明します。彼女は表面パターンデザイナーおよびアーティストであるため、サンプルポートフォリオはパターンデザイン用です。ただし、この情報は他のアーティストのポートフォリオに適用できます。
 Sarah Rappによるノックアウトポートフォリオで発見する
Sarah Rappによるノックアウトポートフォリオで発見するサララップは、アドビのBehanceのコミュニティ管理責任者です。この14分間のコースでは、サラはオンラインポートフォリオとは何か、そして今日のマーケットプレイスでクリエイティブが必要な理由について簡単に説明します。コースの最終プロジェクトは、独自のオンラインポートフォリオを作成するか、クラスで他のアーティストのポートフォリオを共有することです。
 独自のハロウィーンデジタルスタンプを作成してEtsyで販売する方法
独自のハロウィーンデジタルスタンプを作成してEtsyで販売する方法この24分間のコースでは、Maria Medelがデジタルスタンプを作成し、Etsyで販売するプロセスについて説明します。
 あなたのアートワークをInstagramで紹介してください:Show It Better
あなたのアートワークをInstagramで紹介してください:Show It BetterInstagramにアートワークを投稿する場合、オルガシェビャコワは、アートワークのスタイル付き写真の作成、撮影、後処理を支援します。
 デジタルイラストレーションの基本:Painterly
デジタルイラストレーションの基本:Painterlyスキルシェアに関するこの25分間の無料ビデオコースでは、Jasmine LoveがPhotoshopとペンとタブレットを使用したデジタルペインティングテクニックを紹介します。彼女は、手描きのスケッチから最終的なイラストまでの完全なプロセスを示します。絵の主題はカボチャで、これは素晴らしい秋の季節のプロジェクトです。
 CSS:フレックスボックスの基礎
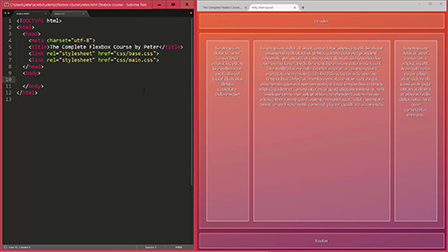
CSS:フレックスボックスの基礎この11分間のコースでは、Ismall RajiがFlexboxの特性について説明します。もちろん、これは詳細なコースではなく、プロパティの簡単な要約とデモンストレーションです。 Ismallは、スプリットビューHTMLエディターを使用して、各Flexboxプロパティとその値を示します。次に、レスポンシブWebデザインのメディアクエリなしでFlexboxを使用する方法について説明します。最後に、彼は視聴者をFlexboxオンラインゲームであるFlexbox Froggyに送ります。
 CSS Flexbox:完全なクラス
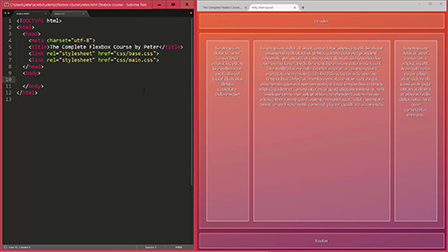
CSS Flexbox:完全なクラスこの2時間のスキルシェアコースでは、Peter Sommerhoffが基本的なFlexboxプロパティ、WebページとWebサイトのレイアウトを制御するための新しく改良されたCSS3について説明します。
動画の説明: 数多くの実況者を苦しめた伝説の『トロールラン』を攻略する!【フォートナイト アスレチック】おむすび (四月 2024).