Wixには多くの事前設計されたWebサイトテンプレートがあります。ただし、空のテンプレートから開始することもできます。これは、基本を学ぶ最良の方法です。
- Wix Templatesリストから、Blank Templatesをクリックします。
- 空のテンプレートのリストから、「最初から開始」テンプレートを見つけて、「編集」をクリックします。
Wixエディターでは、ヘッダー、ページ、およびフッターの領域を示す水平ガイドラインのみの空のテンプレートが表示されます。また、垂直ガイドラインでは、980ピクセルの固定ページ幅が示されています。 Wixでは、すべての重要なページ要素をこの980ピクセルの幅に収めることをお勧めします。 980の固定幅を超えるデザイン要素は、一部のモバイルデバイスで表示されない場合があります。
サイトのテキストテーマを設定しましょう。開始するには、ページにテキストボックスを追加する必要があります。
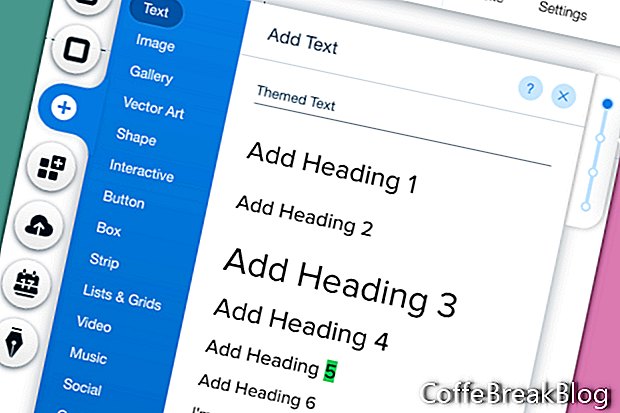
- 左側のメニューから[プラス]アイコンをクリックし、リストから[テキスト]を選択します。 [テキストの追加]メニューの[テーマテキスト]セクションで、[サイトタイトル]を選択します。
- ページの新しい[サイトタイトル]テキストボックスを選択して、ポップアップメニューを開きます。 [テキストの編集]ボタンをクリックします。
- [テキスト設定]ポップアップウィンドウの[テーマ]セクションで、[サイトタイトル]を見つけます。
この空のテンプレートには、Proxima Novaフォント、#414141フォント色のデフォルトテーマがあり、次のプリセットテーマが含まれています。
h1-サイトタイトル-40 px
h2-ページタイトル-28 px
h3-巨大な見出し-60 px
h4-大見出し-40 px
h5-基本見出し-25 px
h6-小見出し-22 px
p-1から17 px
p-パラグラフ2-15 px
p-パラグラフ3-14ピクセル
上記のテーマごとに、フォント、フォントサイズ、スタイル、配置、効果、間隔を変更できます。デフォルトのテーマに戻したい場合は、ウィンドウの下部にある[テーマにリセット]リンクをクリックしてください。
サンプルサイトでは、デフォルトのサイズとスタイルを維持したまま、フォントをProxima NovaからFutura Lightに変更します。すべてのプリセットテーマに対してこの変更を行います。
まず、ウィンドウに既に表示されているサイトタイトルのテキスト設定を変更します。
- [フォント]セクションで、右側のフォントドロップダウンメニューを使用して、フォントをFutura Lightに変更します。
サイトタイトルの横にアスタリスクが表示され、変更を行ったことを示します。 [テーマの保存]リンクをクリックして、フォントの変更を保存します。
注:デフォルトのサイトタイトル設定を使用してサイトに既にテキストを追加している場合、このフォントの変更はサイト全体に適用されます。
- 次のテーマを選択するには、[テーマ]セクションの右側にある矢印をクリックします。次のテーマであるページタイトルを選択し、同じフォントを変更します。
- 他のプリセットテーマに対してこれを繰り返します。
- テキストボックスを削除します。
Wix.com、Inc.の許可により使用されるスクリーンショット
動画の説明: WordPressワードプレス無料テーマ Hueman(ヒューマン) インストールと設定使い方 (四月 2024).