Adobe Photoshop CS2の新機能の1つに、アニメーションパレットがあります。これにより、PhotoshopワークスペースでWeb用のアニメーションを作成できます。前のチュートリアルで使用方法を学習したワープテキスト機能を使用して、簡単なアニメーションを作成します。
アニメーションは順番に再生されるフレームで構成されており、Photoshopイメージのレイヤーからこれらのフレームを作成するのは非常に簡単です。画像の各レイヤーは、アニメーションの潜在的なフレームです。すべてを使用することも、数個だけを使用することもできます。始めましょう。
 手順1.新しいイメージを開始します。
手順1.新しいイメージを開始します。 [ファイル]> [新規]をクリックして、新しいイメージを開始します。背景を白、高さを100ピクセル、幅を300ピクセルに設定します。
ステップ2.プレーンテキストを追加します。 テキストツールを使用して、レイヤー1にテキストを入力します。次に、オプションバーのチェックマークをクリックして、テキストツールを閉じます。
 手順3.テキストレイヤーを複製します。
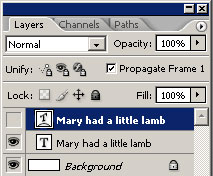
手順3.テキストレイヤーを複製します。 テキストレイヤーを複製し、この2番目のレイヤーを使用してワープテキストエフェクトを作成します。メニューバーで、[レイヤー]> [レイヤーの複製]をクリックします。

ワープテキストボタンの作成
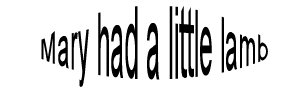
ステップ4.テキスト効果をワープします。 テキストツールをクリックし、クリックしてドラッグしてテキストを選択します。 [ワープテキストの作成]ボタンをクリックします。ダイアログボックスから、使用するワープ効果を選択します。この例では、バルジを使用しました。これで、テキストの2つのレイヤーが作成され、アニメーションフレームを作成する準備が整いました。
 ステップ5.アニメーションパレットを開きます。
ステップ5.アニメーションパレットを開きます。 [ウィンドウ]> [アニメーション]をクリックします。アニメーションパレットが開くと、画像を含む1つのフレームが既にあることがわかります。
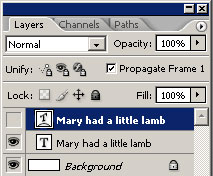
ステップ6.最上層をオフにします。 最初のフレームに表示されるのはプレーンテキストのみです。そのため、レイヤーパレットに移動し、最上位レイヤーの可視性アイコン(目の形)をクリックします。ワープされたテキストは、元の画像とアニメーションパレットの最初のフレームでは見えなくなります。

レイヤーパレット
次へ→
Copyright 2018 Adobe Systems Incorporated。全著作権所有。 Adobe Systems Incorporatedの許可を得て、Adobe製品のスクリーンショットを転載しました。 Adobe、Photoshop、Photoshop Album、Photoshop Elements、Illustrator、InDesign、GoLive、Acrobat、Cue、Premiere Pro、Premiere Elements、Bridge、After Effects、InCopy、Dreamweaver、Flash、ActionScript、Fireworks、Contribute、Captivate、Flash CatalystおよびFlash Paper米国および/またはその他の国におけるAdobe Systems Incorporatedの登録商標または商標です。
動画の説明: フォトショップで複数の画像を1枚にまとめる方法 (かもしれません 2024).



 ワープテキストボタンの作成
ワープテキストボタンの作成