特に独自のテンプレートを作成する場合は、Affinity Designerで繰り返しパターンを簡単に作成できます。テンプレートが完成したら、それを使用して、任意の数の繰り返しパターンを作成およびテストできます。このテンプレートは、Affinity Designerのシンボル機能を使用してシームレスな繰り返しタイルを作成し、結果のライブプレビュー用の自動更新機能を使用します。
1つのアートボードセットをシンボル/シームレスタイルとして設定し、別の大きなアートボードセットを繰り返しパターンとして設定します。タイルはシンボルであるため、シームレスタイルアートボードに加えた変更ごとにライブ更新を確認できます。
アートワークと完成したプロジェクト(印刷やWebなど)のサイズによって、繰り返しパターンのシームレスタイルのサイズが決まります。この例では、タイルは500 x 500ピクセル、繰り返しパターンのプレビューは高さ1000、幅1000ピクセルになります。これにより、2つのシンボルインスタンスと2つの垂直インスタンスが得られます。 Webの場合は72 DPI、iPadの場合は144または264 DPI、印刷の場合は300 DPIなど、選択した解像度を使用します。
- Affinity Designerを開き、新しいプロジェクトを開始します(スクリーンショットを参照)。 [新規ドキュメント]ウィンドウで、以下を設定し、残りのオプションのデフォルトを保持します。 OKを選択します。
タイプ:デバイス
ページプリセット:iPad 9.7 "Retina
ドキュメント単位:ポイント
アートボードの作成:チェックあり
透明な背景:チェックあり
ページ幅:500 pt
ページの高さ:500 pt
ペーストボードの中央にアートボード1があるはずです。 2番目のアートボードはもっと大きくなるので、ズームアウトします。
- トップメニューから、[表示]-[ズーム]-[実際のサイズ]を選択します(スクリーンショットを参照)。
- 移動ツール(スクリーンショットを参照)を使用して、アートボード1を選択し、ワークスペースの左上隅にドラッグします。
- レイヤーパネルで、レイヤー名をダブルクリックして、 アートボード1 に シンボル。レイヤーパネルとペーストボードで変更された名前が表示されます(スクリーンショットを参照)。
次に、繰り返しパターンのライブ更新を表示する大きなアートボードを作成します。
- ツールパネルから、アートボードツールを選択します。ペーストボード上でドラッグして、新しいアートボードを作成します。
- [レイヤー]パネルで新しいアートボードを選択した状態で、[変換]パネルに移動し、[幅]を1000に、[高さ]を1000ポイントに設定します。 X値を600 ptに、Y値を0に設定します(スクリーンショットを参照)。
- レイヤーパネルで、このレイヤーの名前を 繰り返しパターン (スクリーンショットを参照)。
次に、シンボルを複製して、繰り返しパターンアートボードを塗りつぶします。しかし、最初に、白い背景をアートボードに追加しましょう(スクリーンショットを参照)。
- 長方形ツールを選択し、シンボルアートボード内に長方形をドラッグします。
- 四角形を選択したまま、スウォッチパネルで塗りと線を白に設定します。
これで長方形が見えます。
- 変形パネルで、幅と高さを500ポイントに設定します。スナップをオンにして(スクリーンショットを参照)、アートボードの中央に長方形を配置します。
これで、このアートボードをシンボルにして、このシンボルを数回複製して、より大きなアートボードを埋めることができます。
- [シンボル]パネルを開くには、[表示]-[スタジオ]-[シンボル]を選択します(スクリーンショットを参照)。
- レイヤーパネルで、Symbol Artboardレイヤーを選択します。 [シンボル]パネルに戻り、[作成]を選択します。
[シンボル]パネルに新しいシンボルが追加されます(スクリーンショットを参照)。
次に、このシンボルを複製し、繰り返しパターンアートボードに配置します。
- シンボルパネルから、シンボルのサムネイルを繰り返しパターンアートボードにドラッグします(スクリーンショットを参照)。
- スナップをオンにして、アートボードの左上隅に最初のシンボルを配置します。
- レイヤーパネルで、繰り返しパターンアートボードの下に新しいシンボルレイヤーをドラッグしてネストします(スクリーンショットを参照)。
- 新しいシンボルレイヤーを選択したまま、変形パネルに移動します。このシンボルには、XとYの両方の位置にゼロがあることがわかります(スクリーンショットを参照)。
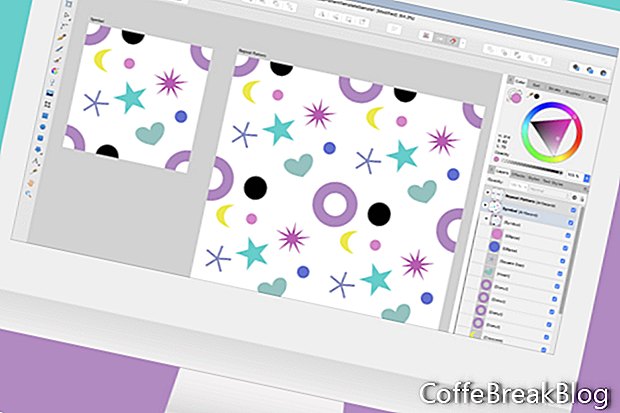
これらの手順を繰り返して、Repeat Pattern Artboardを塗りつぶします(スクリーンショットを参照)。
これがテンプレートです。名前を付けて保存しましょう
RepeatPatternTemplate_iPad.
Serif(Europe)Ltdの許可を得て使用したスクリーンショット。この記事はSerif Ltdによって承認されていません。
動画の説明: iPadを手帳化????月間予定のテンプレートPDF作り!無料アプリKeynoteとNumbersでマンスリーフォーマットの作り方解説!【iPadでバレットジャーナル】 (かもしれません 2024).