iBooks Author用のBookry Sketchpadウィジェットは、すべてのウィジェットの中で最も創造的なウィジェットの1つです。それは読者に本の物語の彼らの創造的な解釈を表現する機会を与えます。
iBooks Authorで作成している本のサンプル、ハロウィーンマジック
R Children's Storybook Templateには、ハロウィーンのストーリーがあります。したがって、このウィジェットのグラフィックはテーマを継続します。
ライブ設定
このウィジェットには3つのライブ設定があります。これらの設定は、ウィジェットがブックに公開された後に変更または更新できます。背景色は、色付け領域の色になります。デフォルトでは、背景は白です。この領域の上に線画を配置するため、デフォルトのままにします。
静的設定
静的設定は永続的であり、ウィジェットの公開後は変更できません。ほとんどのウィジェットと同様に、カスタム画像をアップロードするオプションがあります。
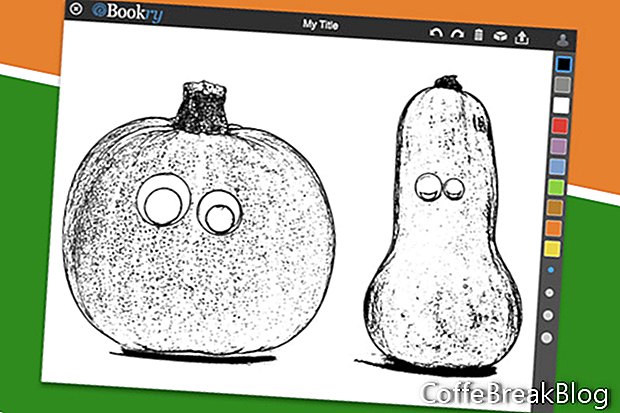
カバーと起動画像:この画像は、ウィジェットがロードされるとフルサイズで表示されます。また、サムネイルサイズに縮小され、ブックページに配置されます。鉛筆のイラストであるデフォルトのBookryアイコンを使用するオプションがあります。ただし、カスタム画像をアップロードします。この画像では、ウィジェットをブックに追加し、図面の色付けを完了した後、Sketchpadウィジェットのスクリーンショットを撮りました。次に、必要な1024 x 768ピクセルに画像をトリミングしました。
Sketchpadウィジェットを設定するための3つのオプションがあります。各オプションは、ウィジェットに追加するグラフィックを決定します。 Bookryは、次の画像のピクセルサイズを提案していません。ただし、上部と側面のツールバーはそれぞれ約44ピクセルです。
前景画像
前景画像をアップロードするオプションがあります。これは、アクティブな着色レイヤーの上のレイヤーに配置されます。これは線画でなければなりません。線画は着色レイヤーの上にあるため、プレイヤーが画像の下に色を付けても線は不明瞭になりません。
このオプションの使用を選択した場合、線の描画は透明な背景になります。透明度を維持するには、画像を.pngとして保存します。
このプロジェクトでは、パブリックドメインにあるカボチャの写真を2枚撮りました。 Pixelmatorでスケッチ効果を使用しました
R 写真をデジタルスタンプに変換します。次に、白い背景を削除し、黒いピクセルのみを残しました。両方のカボチャスケッチを同じドキュメントにインポートし、それらを比例的にサイズ変更しました。
背景画像
次のオプションは、アクティブなカラーレイヤーの下に配置される背景画像をアップロードすることです。ご想像のとおり、プレイヤーが画像の上に色を付けると、この画像は見えなくなります。これは、ドットをつなぐゲームなど、いくつかのアクティビティに最適です。背景画像にはドットのみがあり、プレーヤーはこの画像上に接続線を描画します。
画像無し
3番目のオプションは、前景または背景画像をアップロードしないことです。これにより、プレイヤーに色付けする空の表面が与えられます。このレイヤーの色は、ライブ設定の背景色設定によって決まります。
ご覧のとおり、このウィジェットには多くの目的があり、ウィジェット用に作成されたグラフィックによって決定されます。
Bookry Ltd.の許可により使用されたスクリーンショット