このPhotoshopチュートリアルでは、Facebookのビデオカバーテンプレートにプレースホルダーテキストを追加します。このテキストは、ビジネス名、ビジネスの種類、キャッチフレーズ、クライアントのビジネスによって提供されるサービス、および行動を促すフレーズになります。プロジェクトファイルをPhotoshopで開きます。
テキストを追加
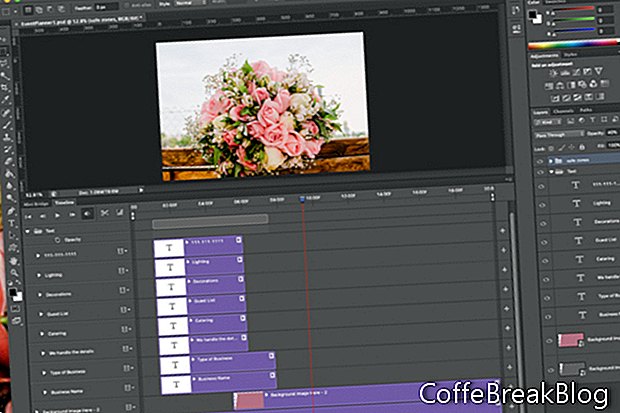
テキストの最初の2つのレイヤーを追加し、テキストの各行を画面の左端から約110ピクセルに揃えます。これにより、スマートフォン上のテキストが640 x 360ピクセルのセーフゾーン(スクリーンショットを参照)内に収まるようになります。 1つのレイヤーにビジネス名を追加し、2番目のレイヤーにビジネスのタイプを追加しましょう。すべてのテキストレイヤーを保持する新しいレイヤーグループに両方のテキストレイヤーを配置します(スクリーンショットを参照)。
- [レイヤー]パネルの下部にある[新しいグループ]アイコンをクリックし、このグループに名前を付けます テキスト.
- Horizontal Typeツールを選択し、テキストのカスタム色を選択します。フォントを選択し、フォントサイズを24ポイントに設定します。
- 左から約110ピクセル、画面の上部から90ピクセルで始まるテキストボックスを描画して、最初のテキストレイヤーを開始して入力します 商号 (スクリーンショットを参照)。このプレースホルダーテキストは、クライアントの会社名に置き換えられます。
- クライアントのビジネス名が長い場合に備えて、テキストボックスをもう少し広くしましょう。テキストボックスの右端を画面のほぼ中央にドラッグします。
- 前の手順を繰り返して、最初のテキストの下に2番目のテキストレイヤーを追加します。タイプ 業種 プレースホルダーテキストとして。
これらの2行のテキストは、ビデオの最初の部分で使用されます。次に、ビデオの最後の部分に表示されるテキストを追加します(スクリーンショットを参照)。このテキストには、キャッチフレーズ、ビジネスが提供するサービスの種類、および行動を促すフレーズがリストされます。このテキストはテキストの最初の2行と同じ位置に表示されるため、レイヤーパネルの目のアイコンをクリックして、最初の2つのテキストレイヤーの表示をオフにしましょう。
テキストの最上行に、次のようなキャッチフレーズを追加しましょう。 あなたのキャッチフレーズはこちら.
- フォントサイズを24ポイントに設定したまま、会社名を追加したのと同じ位置にタグラインを追加します。
サービスのリストについては、フォントサイズを18ポイントに減らしましょう。また、これらのテキスト行を約20ピクセルインデントします。
- 4つのテキストレイヤーを追加し、それぞれに名前を付けます サービスまたは製品番号。これは単なるプレースホルダーテキストであり、置き換えられることに注意してください。
サービスまたは製品1
サービスまたは製品2
サービスまたは製品3
サービスまたは製品4
最後に、行動を促すフレーズを追加します。これは、電話番号、WebサイトのURL、または単純な 当社のウェブサイトを訪問.
- フォントサイズを24ポイントに戻し、画面の左端から約110のアクションコールを入力します。
タイムラインパネル
タイムラインパネルを開きましょう。多くのチュートリアルでは、Motionワークスペースに切り替えることをお勧めしますが、Essentialsワークスペースにとどまり、タイムラインパネルを開くことをお勧めします。タイムラインパネルが表示されていない場合は、クリックします ウィンドウ-タイムライン。空のタイムラインパネルが表示されます。
- タイムラインパネル(スクリーンショットを参照)で、中央のメニューボタンを ビデオタイムラインを作成する メニューボタンをクリックします。
プレースホルダーグラフィックレイヤーとテキストレイヤーのタイムラインパネルにトラックが表示されます。デフォルトでは、ビデオの合計時間はわずか5秒です。 Facebookビデオのカバーは20〜90秒でなければなりません。そのため、下の2つのトラックを20秒に拡張する必要があります(スクリーンショットを参照)。
- 下のトラックの右端をクリックし、タイムライン上で20秒までドラッグします。トラックの終了と継続時間を示すフローティングチップウィンドウを確認します。
- 2番目のトラックに対して前の手順を繰り返します。
作業を保存します。次のチュートリアルでは、設計要素のアニメーションを開始します。
戻る|次
Copyright 2018 Adobe Systems Incorporated。全著作権所有。 Adobe Systems Incorporatedの許可を得て、Adobe製品のスクリーンショットを転載しました。 Adobe、Photoshopは、米国およびその他の国におけるAdobe Systems Incorporatedの[a]登録商標または商標です。
動画の説明: Text Animation With Line in Microsoft PowerPoint 2016 / 2019 Tutorial (かもしれません 2024).