Flashのアニメーションスクエア広告ボタンの作業を継続します
R CS4。
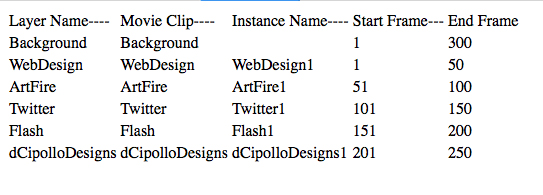
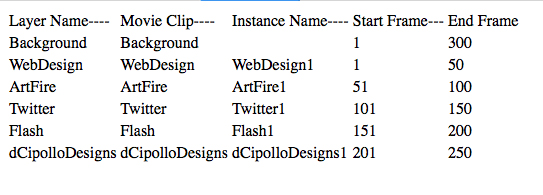
- WebDesignグラフィックを右クリックして、[シンボルに変換]を選択します。ダイアログボックスで、名前を「WebDesign」に設定し、タイプをムービークリップに設定します。 [プロパティ]パネルで、このムービークリップに「WebDesign1」というインスタンス名を付けます。もう一度右クリックして、「モーショントゥイーンを作成」を選択します。これにより、24フレームがWebDesignレイヤーに自動的に追加されます。フレームスパンの右端にマウスを置き、フレーム50にドラッグします。
- フレーム50に移動し、ムービークリップをステージにドラッグします。これにより、フレーム50に新しいキーフレームが作成され、モーショントゥイーンが作成されます。
これをさらに数回行うと、アニメーションの合計は300フレームになります。
- 背景レイヤーで、フレーム300を右クリックし、フレームを追加してこのレイヤーをアニメーションの最後まで拡張します。 WebDesignレイヤーについても繰り返します。これらのレイヤーをロックします。
- タイムラインに新しいレイヤーを追加し、「ArtFire」という名前を付けます。次に、ArtFireという名前の2番目のグラフィックをアニメーションに追加します。この新しいArtFireレイヤーの最初の50フレームを空白にして、フレーム51でアニメーションのこの部分を開始する必要があります。フレーム51で、キーフレームを追加します。これにより、最初の50フレームが空白に設定され、ArtFireグラフィックが最初にフレーム51に表示されます。
ここで、ステージの右側の隣にArtFireグラフィックをドラッグします。これは、このスライドイン効果の最初のフレームになります。前の手順を繰り返して、別のモーショントゥイーンを作成します。ムービークリップに「ArtFire」という名前を付けます。ムービークリップに「ArtFire1」のインスタンス名を付けます。もう一度右クリックして、モーショントゥイーンを作成します。 Tweenスパンをフレーム100(50 x 2)にドラッグします。 ArtFire1シンボルをステージにドラッグします。このレイヤーをフレーム300に拡張し、レイヤーをロックします。
- 次の3つのグラフィックスに対してこれらの手順を繰り返します。

- 次に、125 x 125平方SWFを公開します。 [ファイル]、[公開設定]の順にクリックして、ダイアログボックスを開きます。 Flashのフォルダーの場所を設定して、ファイルを配置し、アニメーションに名前を付けます。 SWFおよびHTMLファイルの他のデフォルト設定を保持し、[公開]ボタンをクリックします。
←戻る
Copyright 2018 Adobe Systems Incorporated。全著作権所有。 Adobe Systems Incorporatedの許可を得て、Adobe製品のスクリーンショットを転載しました。 Adobe、Photoshop、Photoshop Album、Photoshop Elements、Illustrator、InDesign、GoLive、Acrobat、Cue、Premiere Pro、Premiere Elements、Bridge、After Effects、InCopy、Dreamweaver、Flash、ActionScript、Fireworks、Contribute、Captivate、Flash CatalystおよびFlash Paper米国および/またはその他の国におけるAdobe Systems Incorporatedの登録商標または商標です。
動画の説明: フラッシュ講座 03 Flash CS4 Tutorial 03 (かもしれません 2024).