このチュートリアルでは、ゼロから構築してきたWix Webサイトに問い合わせフォームを追加します。基本を学ぶには、ゼロから始めることが最善の方法です。
すでにいくつかのストリップをウェブサイトに追加しています。これは基本的に同じように機能しますが、連絡先フォームからメッセージを受信するメールアカウントを設定する必要がある点が異なります。
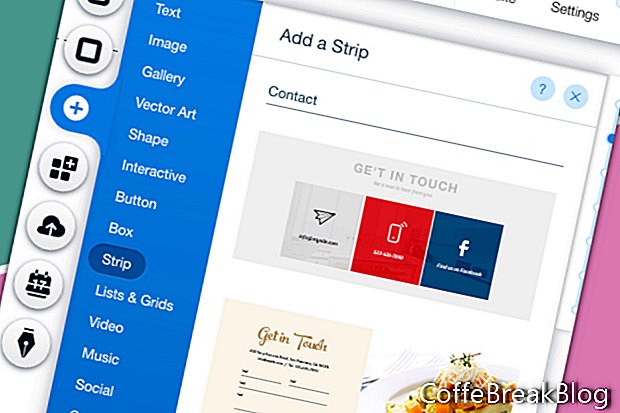
- 左側のメニューから[プラス]アイコンをクリックし、リストから[ストリップ]を選択します。
- [連絡先]セクションを見つけて、いずれかのストリップを選択します。
- ストリップに不要な要素がある場合は、それらを選択して削除します。
ビジネスの場所と電話番号を表示するテキストを削除しました。フッターにある3つのソーシャルアイコンも削除しました。
- 連絡先フォームのデザインを変更する場合は、フォームを選択し、デザインアイコン(ペイントブラシ)をクリックします。 [Contact Form Design]ウィンドウのリストから新しい連絡先フォームデザインを選択します。
- 連絡先フォームの色とテキストをカスタマイズするには、フォームを選択して[デザイン]アイコンをクリックします。 Contact Form Designウィンドウで、Design Customizeボタンをクリックします。
- 塗りつぶしの色と不透明度では、フィールドの背景に選択した色を設定します。私たちのウェブサイトは白い背景なので、デフォルトの白い色のままにします。
- ボタンの背景では、色をカスタムゴールドに設定しましょう。カラーボックスをクリックし、カラーピッカーの[マイカラー]からゴールドカラーを選択します。
- 下に移動して、境界線のスタイルと色を設定できます。カラーボックスをクリックして、色をカスタムゴールドに変更します。境界線の幅を1ピクセルに設定します。
- 次に、コーナー半径設定があります。デフォルトの10ピクセルのままにします。ただし、設定を変更する場合は、左上隅のピクセル量を変更します。ロックアイコンが示すように、他の3つのコーナーが一致するように更新されます。
- シャドウの設定では、シャドウを有効にするをオフのままにします。
- 最後に、テキスト設定があります。ラベルの色とユーザー入力情報の色については、テキストテーマに合わせて色を設定します(#4141414)。
- デフォルトのフォントを独自のテーマに変更する必要があります。テーマセクションの右矢印をクリックして、段落2を選択します。
- ボタンのテキストについても同じことをしましょう。 [ボタンテキスト]セクションで、テーマを段落1に変更します。次に、カラーピッカーで色を白に設定します。
- メッセージテキストの色を変更する場合は、[メッセージの色]セクションで変更します。
継続する
Wix.com、Inc.の許可により使用されるスクリーンショット