CoffeBreakBlogがモバイルフレンドリーなレスポンシブレイアウトにアップグレードされたため、各記事には注目の画像が必要です。 Wordpressに精通している方は、注目の画像について知っています。注目の画像は記事の内容を表します。これは記事の上部に表示され、記事リストの小さなサムネイル画像としても機能します。
そのため、ここでCoffeBreakBlogにいる私たちの中には、記事ごとにこれらの注目の画像を作成することは初めてのことです。 CoffeBreakBlogの所有者であるLisa Sheaは、ライセンスを購入した多くの画像を提供してくれました。ご想像のとおり、これは非常に役立ちます。
前に述べたように、機能イメージは記事のトピックを何らかの方法で表現する必要があります。これは、お気に入りの食事に関する記事の健康食品のイメージと同じくらい簡単です。他のトピックについては、これはそれほど明白ではありません。優れた機能を備えた画像のためのインスピレーションやアイデアが必要な場合は、ウェブに目を向けてください。 Google検索で記事のタイトルを入力すると、トピックに関する他の記事のリストが表示されます。次に、Google検索ボックスの下の[画像]リンクをクリックします。
これにより、トピックに関する投稿に表示される画像のリストが表示されます。これらの画像からインスピレーションを得ることができますが、それらを使用するにはライセンスまたは許可が必要であることを忘れないでください。そのため、ほとんどの場合、独自に作成する必要があります。
一つの選択肢は、PixiaやUpsplashなどのウェブサイトの写真を使用することです。ただし、ウェブ上の他の多くのユーザーもこれらの画像を使用しており、時間の経過とともに非常に馴染みのあるものになります。これらの画像をよりユニークにする1つの方法は、これらの写真からオブジェクトを分離し、それらを新しい構図にまとめることです。実際、これは楽しいですが、時間がかかります。もちろん、これにはPhotoshopまたは別のソフトウェアが必要です。
では、Photoshopをお持ちでない場合はどうすればよいでしょうか? CanvaやAdobe Sparkなどの多くの人気サイトが、独自のコンポジットを作成するための背景、オブジェクト、テキスト、オンラインブラウザーベースのソフトウェアを提供しているので、あなたは幸運です。
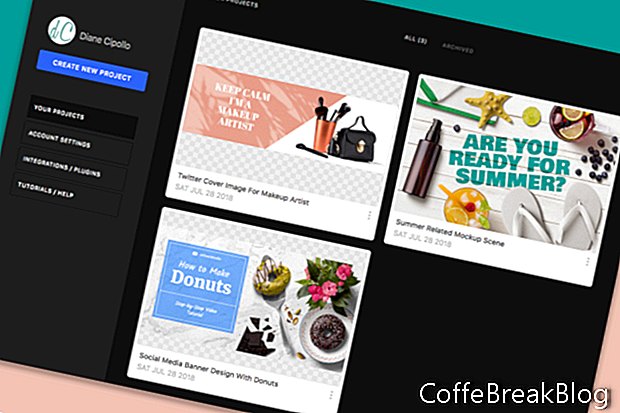
現在ベータリリースされている新しいサイトの1つはArtboard Studioです。 iPadやパッケージなどのオブジェクトに独自のデザインをオーバーレイできるため、Artboard Studioは製品のモックアップを作成するために設計されています。しかし、素晴らしいポストグラフィックスを作成することもできます。 Artboard Studioのベータ版を使用してきましたが、このオンラインアプリを使用して独自のコンポジットを簡単に構築できます。ゼロから開始するか、テンプレート/事前構築シーンから開始するかを選択できます。背景を含む各オブジェクトは、移動、回転、拡大縮小、または削除できます。この記事の注目画像には、Artboard Studioの3つの例があります。
//www.canva.com/create/social-media-graphics/
//spark.adobe.com/make/social-media-graphics/
//www.youtube.com/watch?v=aSCe5ZLR8rg
Mockup Zone Inc.の許可により使用されるArtboard Studioのスクリーンショット